Si lo que quieres es modificar cómo se muestra el precio de tus productos variables dentro de woocommerce tenemos que hacer una pequeña edición a nivel de código.

Accede a tu administración de WordPress
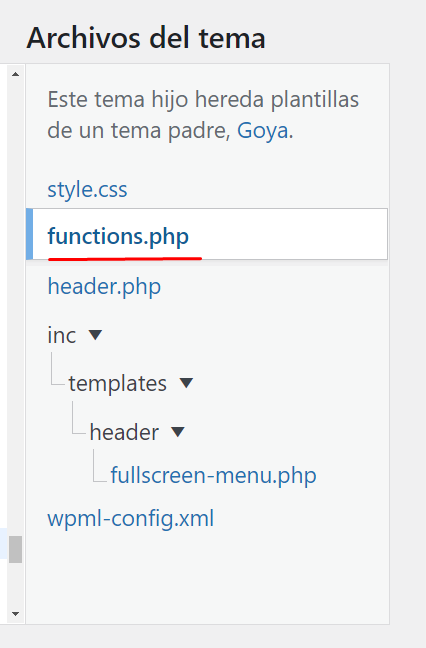
Inicia sesión en la administración de tu tienda online creada con wordpress y ve al apartado de Apariencia > Editor de temas.
A continuación localiza en tu functions.php
Desde la experiencia personal, este tipo de ediciones lo mejor es realizarlas sobre un tema hijo (Child) y sobretodo, realizando siempre UNA COPIA DE SEGURIDAD previa. Ya que estamos modificando el comportamiento habitual del gestor.
Una vez copies y pegues el siguiente código, en tu tienda de Woocommerce solo se mostrarán los productos variables desde su precio mínimo de venta, ocultando el máximo. Su precio máximo será visible una vez tu cliente seleccione la variable/opción más costosa dentro de la ficha del producto.
/* Precio desde. Aplicado a productos variables */
add_filter('woocommerce_variable_price_html', 'custom_price_text', 10, 2);
function custom_price_text( $price, $product ) {
$price = '';
$price .= '<span class="from">' . _x('Desde ', 'min_price', 'woocommerce') . ' </span>';
$price .= wc_price($product->get_price());
return $price;
}


2 comentarios en «¿Cómo añadir el texto «Desde» para los productos variables de Woocommerce?»
excelente recurso, como lo harias para agregar desde $preciomenor hasta $preciomayor
Hola Javier, gracias por tu comentario, te adjunto el código que te podría servir:
// Agregar la palabra "hasta" entre los precios mínimo y máximo de productos variables en WooCommerce
function edit_variable_prices($price, $product) {
// Verificar si el producto es variable
if ($product->is_type('variable')) {
// Obtener el precio mínimo y máximo
$min_price = $product->get_variation_price('min', true);
$max_price = $product->get_variation_price('max', true);
// Agregar la palabra "hasta" entre los precios mínimo y máximo
$price = sprintf(__('%s hasta %s', 'text-domain'), wc_price($min_price), wc_price($max_price));
}
return $price;
}
// Agregar el filtro para modificar la salida del precio
add_filter('woocommerce_variable_sale_price_html', 'edit_variable_prices', 10, 2);
add_filter('woocommerce_variable_price_html', 'edit_variable_prices, 10, 2);
¡Espero que te sea de utilidad :)!